A landing page act as a connector between you and your target audience. It is the place where you would expect people to share their contact details with you.
But, are you struggling to improve landing page conversions?
Well, did you ever come across the following stat?
Using videos on landing pages can increase conversions by 86%.
It is known that videos add a personal touch to any form of communication whether sales or relationship building. And, adding a video to a landing page does the same. It adds a personal touch to the page that is meant to drive conversion and makes the viewers believe in your product or service.
Let us take a look at some of the best practices to use videos effectively on a landing page:
1. Making the video visible without a scroll through the page
Make sure that the video is visible above the fold of your landing page. The video acts as a great banner for your landing page. You can left align or right align the video or use it as a banner. The video play button acts as an attractive call-to-action on the upper fold of your website. It acts as an agent that makes your customers stay on the landing page.
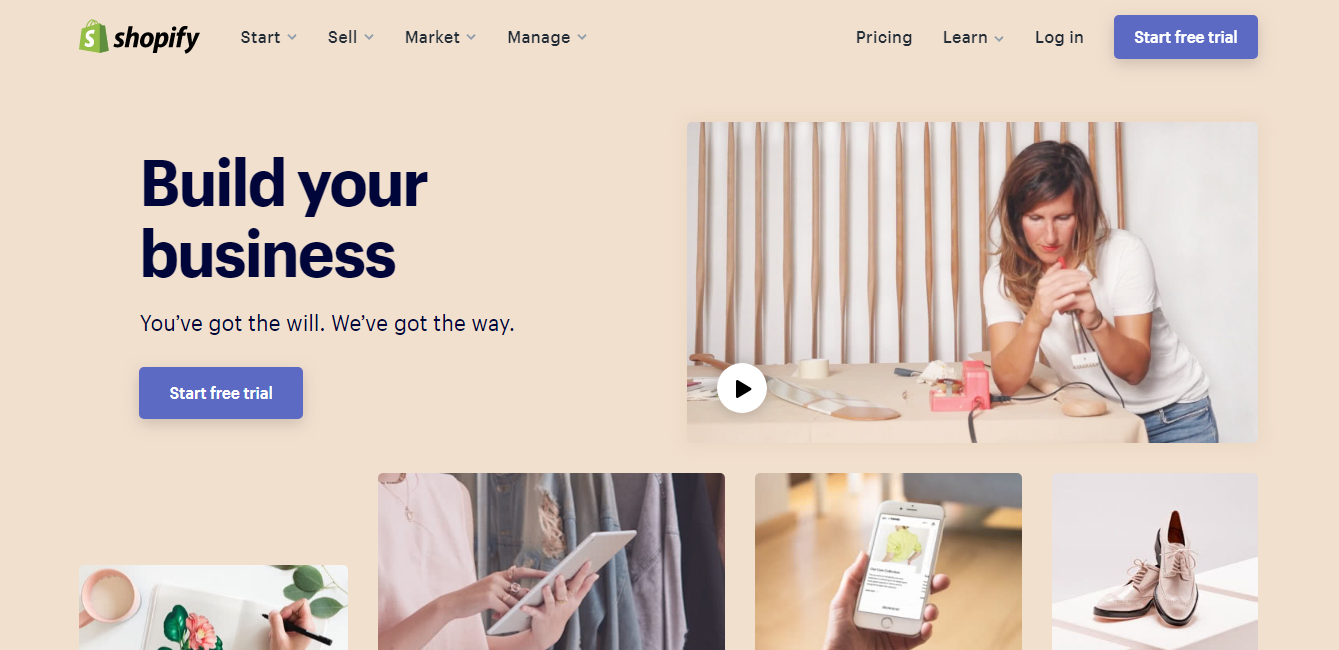
Shopify has beautifully used a video on the right side of its banner which has made the simple banner more beautiful and attractive. When we click on the start free trial button a pop-up form appears.
This is how videos are helpful when it comes to turning a simple landing page into a beautiful and actionable one.

2. Choose a perfect thumbnail to describe the purpose of your landing page
Your video thumbnail is the one thing that will not only make the section of your landing page attractive but, will also make the video clickable. Try to use a thumbnail that your target audience is able to connect with.
If you want to make the video clicked it should be something that triggers the target audience to take an action. You can use a GIF to make the thumbnail more attractive or, you can also try something like the banner thumbnail.
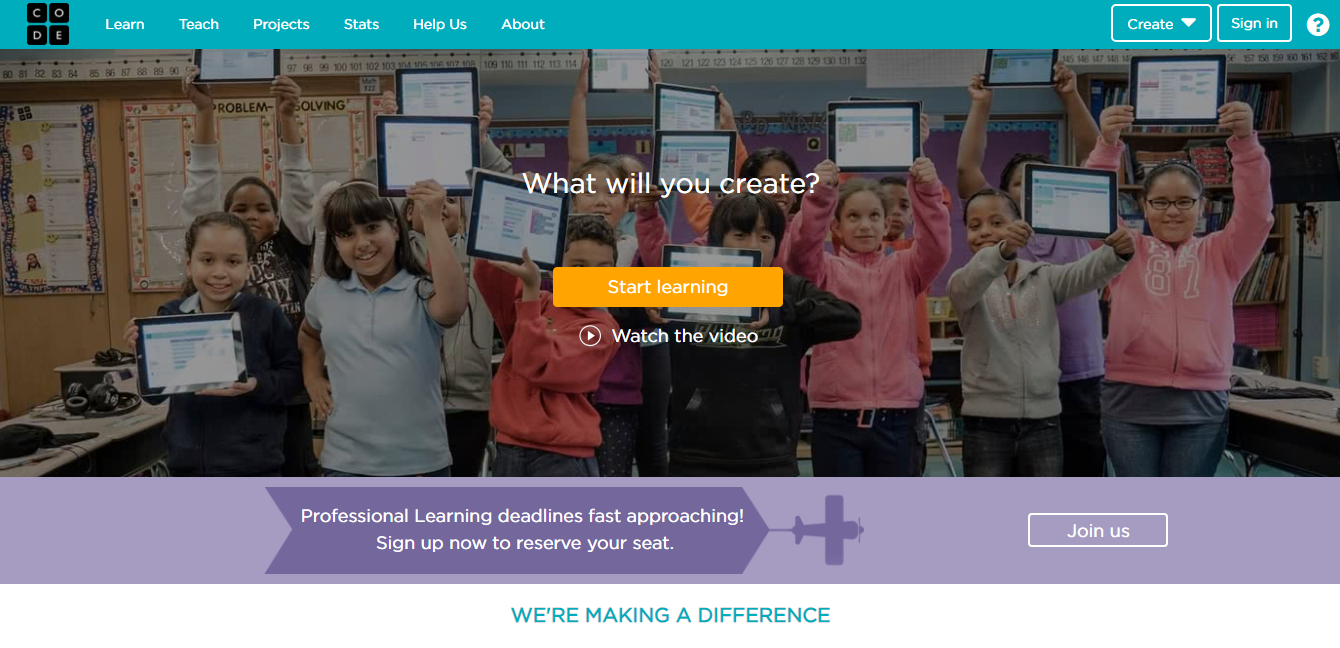
Code used an attractive banner thumbnail for its video and CTA. The thumbnail is designed according to Codes purpose, i.e. everyone should know how to code.

3. Using the right amount of text along with the video
Videos may help you to make your page beautiful and interactive but, what about the explanation? It is important to use the right amount of text along with the video to make it clickable. The right audience will automatically click on the video or CTA if your text is written in the right context.
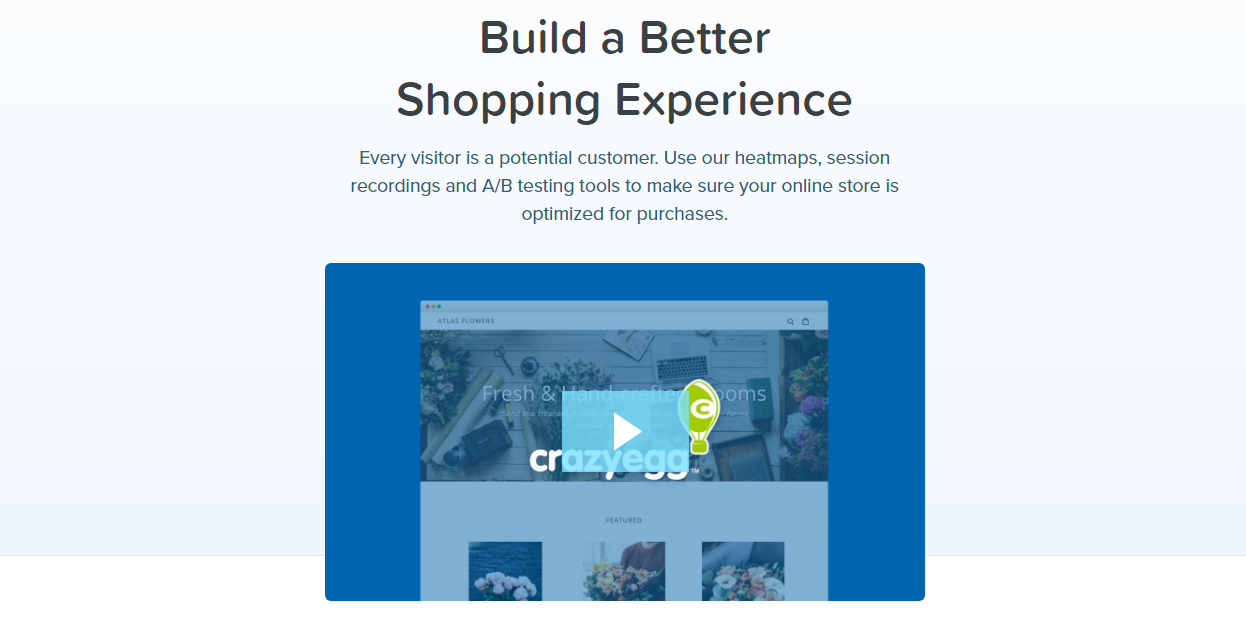
Crazyegg uses the right amount of text along with a video on its landing pages for e-commerce & for the agencies. The text is clear and contextual enough to make the right people take action on the page.

4. Pay attention to usability and seo related factors
Video is a heavy media element and can cause performance issues on under-optimized sites, here are some steps to follow to ensure that use of video on your landing page doesn’t affect performance and a good user experience
- Use formats such as MP4 and WebM, these are supported by all devices and offer better outputs while putting less strain on load times
- Remove audio from muted videos, avoid loading additional files wherever possible.
- Avoid autoplay on video landing pages, it comes off as spammy and is overall a poor user experience.
- The video on the landing page also needs to have a clear play and close button, if required, utilise features such as lightboxes to ensure the video stands out from the page background where it’s played.
- Frontload important information and ensure that the video is short to accommodate both usability and performance requirements.
5. Aligning the purpose of the landing page and the video
The video should align with the purpose of your landing page. It should be such that it provokes people to take action on your page.
If your landing page is determined for hiring it should show a video which reflects the culture of your team. This may help job seekers to understand your work culture.
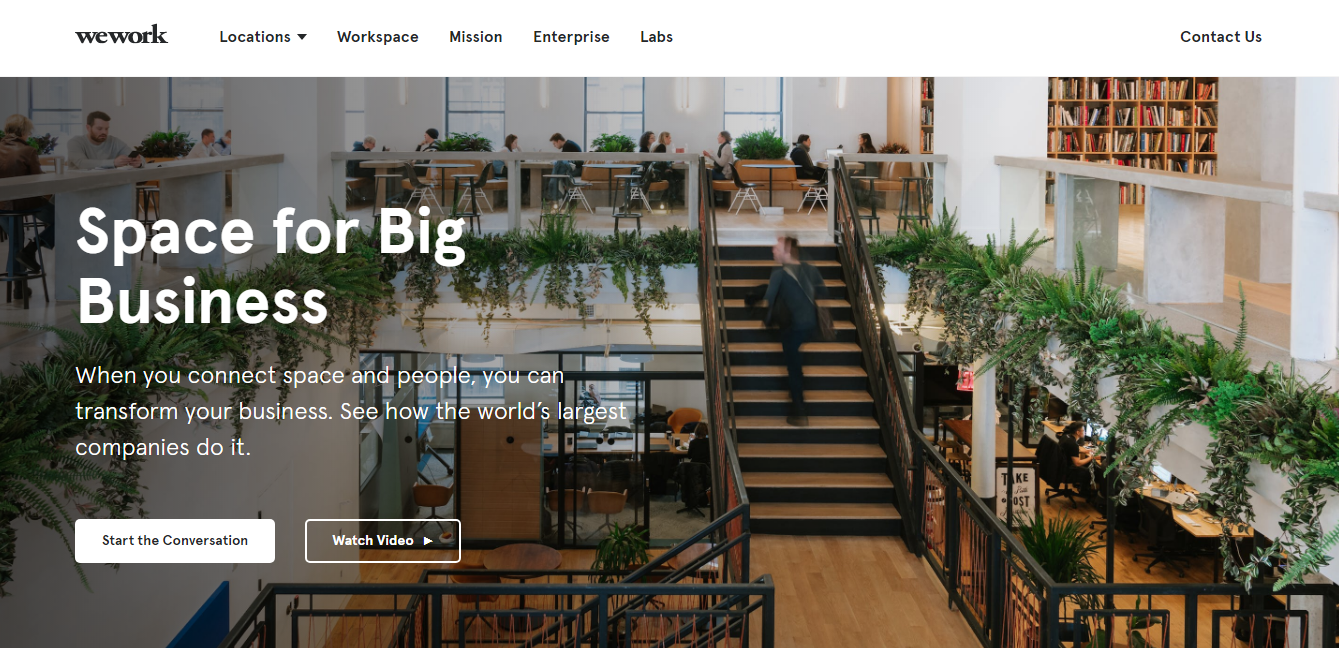
WeWork has used a beautiful video on one of the landing pages to showcase their workspace solution for enterprises.

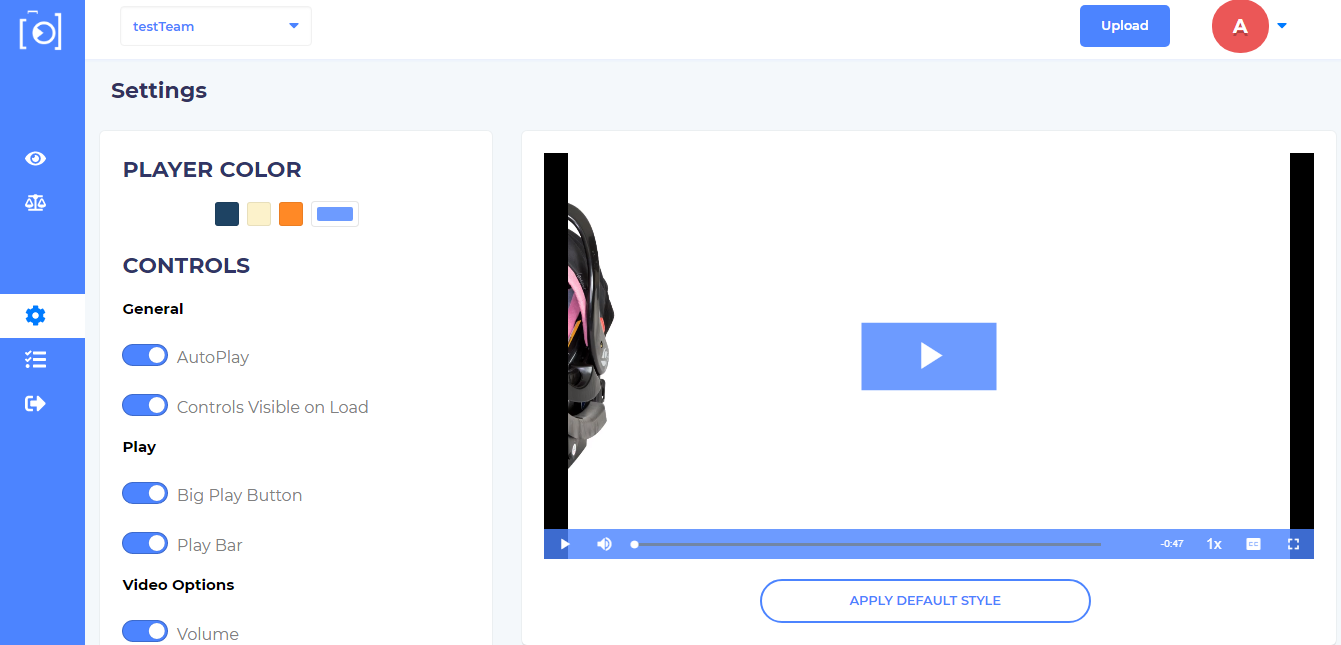
6. Making the video clickable with a customized player and play button
Custom video players can help with the alignment of your videos color theme to that of your website.
It is rightly said;
“The play button is the most compelling call to action on the web.” - Michael Litt
And, there's a lot that you can do to make your play button CTA more clickable. Change the color, custom size and, transparency. It can easily be customized according to your webpage or according to what's more clickable. You can even A/B Test which play button worked better for the page. This customization can be done with the help of video hosting platforms like Vimeo, Wistia, Vidyard and, of-course StoryXpress.

Do you have any other suggestion on how to use videos more efficiently for landing pages? Share it with us in the comments below or write to us.


 Free Screen Recorder for Chrome
Free Screen Recorder for Chrome